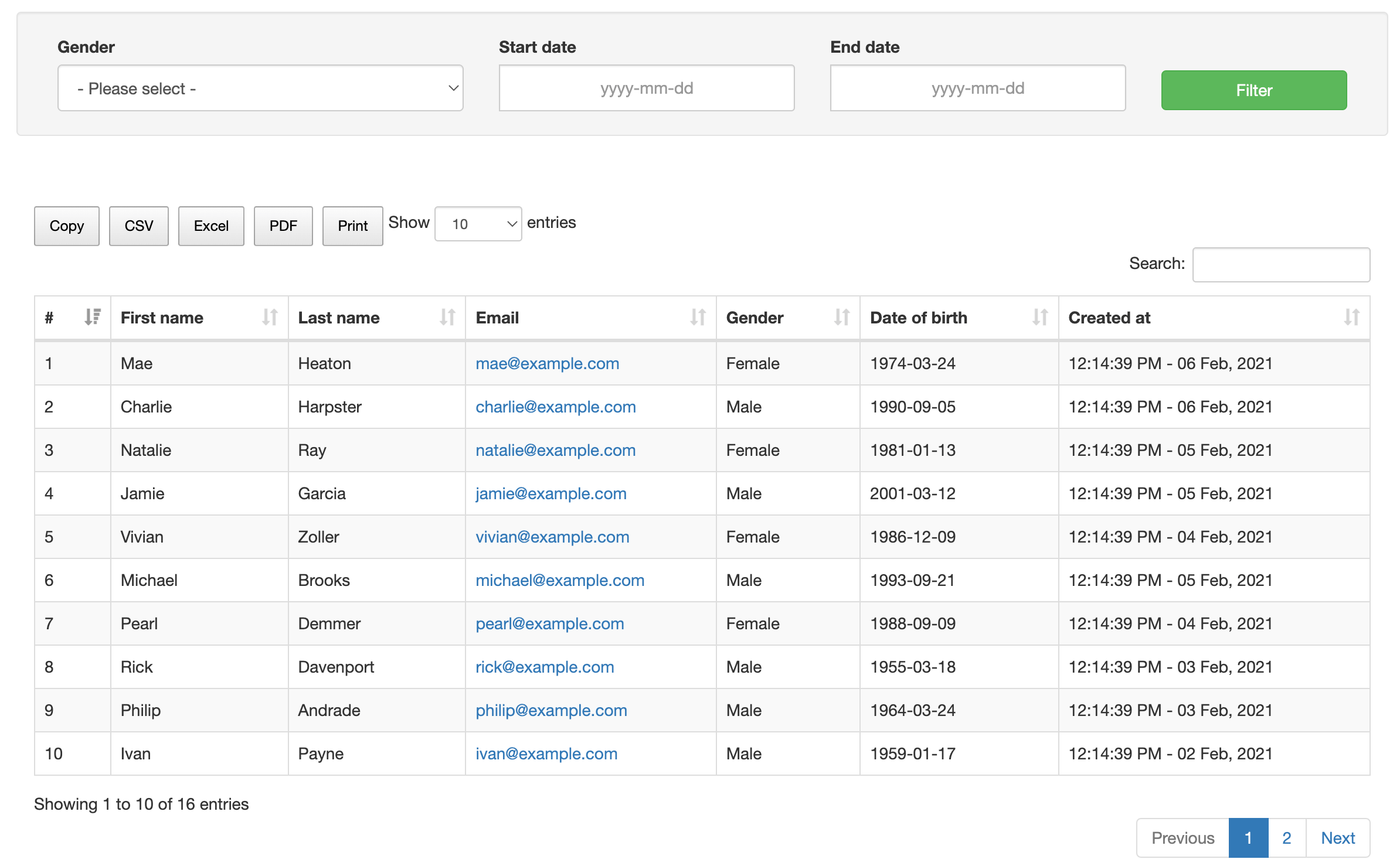
Jquery Filter Table By Date Range . // event listener to the two range filtering inputs to redraw on input. datatables date range filter. 7 rows this page serves as a demonstration of one way you can add date range filtering controls to a table already. This example shows the datetime picker being used to filter a datatable. $(function(){ // initialise the inputs on page load: Filter a column on a specific. Filter the table based on two dates in different columns. const minel = document.queryselector('#min'); var table = $ ('#example').datatable (); Every row has a start datetime and an end datetime of the. so, let’s see the date range filter in datatable laravel 9, how to create a datatable date range filter, and a jquery. i have a large datatable which contains ride information.
from w3programmings.com
var table = $ ('#example').datatable (); datatables date range filter. Filter a column on a specific. $(function(){ // initialise the inputs on page load: i have a large datatable which contains ride information. This example shows the datetime picker being used to filter a datatable. 7 rows this page serves as a demonstration of one way you can add date range filtering controls to a table already. Filter the table based on two dates in different columns. // event listener to the two range filtering inputs to redraw on input. Every row has a start datetime and an end datetime of the.
Date range filters in serverside jQuery dataTables W3 Programmings
Jquery Filter Table By Date Range i have a large datatable which contains ride information. i have a large datatable which contains ride information. Every row has a start datetime and an end datetime of the. 7 rows this page serves as a demonstration of one way you can add date range filtering controls to a table already. $(function(){ // initialise the inputs on page load: so, let’s see the date range filter in datatable laravel 9, how to create a datatable date range filter, and a jquery. datatables date range filter. const minel = document.queryselector('#min'); var table = $ ('#example').datatable (); This example shows the datetime picker being used to filter a datatable. // event listener to the two range filtering inputs to redraw on input. Filter the table based on two dates in different columns. Filter a column on a specific.
From github.com
GitHub thisDOTname/datatablesdate_range_filter This script can be used along with Datatables Jquery Filter Table By Date Range const minel = document.queryselector('#min'); Filter the table based on two dates in different columns. Filter a column on a specific. $(function(){ // initialise the inputs on page load: // event listener to the two range filtering inputs to redraw on input. This example shows the datetime picker being used to filter a datatable. i have a large. Jquery Filter Table By Date Range.
From www.youtube.com
how to create a search bar & filter table filter table in jquery jquery filter table jquery Jquery Filter Table By Date Range Filter the table based on two dates in different columns. var table = $ ('#example').datatable (); // event listener to the two range filtering inputs to redraw on input. $(function(){ // initialise the inputs on page load: This example shows the datetime picker being used to filter a datatable. const minel = document.queryselector('#min'); datatables date range. Jquery Filter Table By Date Range.
From www.sitepoint.com
12 Amazing jQuery Tables SitePoint Jquery Filter Table By Date Range Every row has a start datetime and an end datetime of the. datatables date range filter. i have a large datatable which contains ride information. This example shows the datetime picker being used to filter a datatable. var table = $ ('#example').datatable (); const minel = document.queryselector('#min'); 7 rows this page serves as a demonstration. Jquery Filter Table By Date Range.
From www.tpsearchtool.com
Javascript Date Filter To Datatable Using Single Textbox With Calendar Images Jquery Filter Table By Date Range var table = $ ('#example').datatable (); // event listener to the two range filtering inputs to redraw on input. $(function(){ // initialise the inputs on page load: 7 rows this page serves as a demonstration of one way you can add date range filtering controls to a table already. Filter the table based on two dates in. Jquery Filter Table By Date Range.
From www.youtube.com
Ajax PHP MySQL Date Range Search using jQuery DatePicker YouTube Jquery Filter Table By Date Range Every row has a start datetime and an end datetime of the. so, let’s see the date range filter in datatable laravel 9, how to create a datatable date range filter, and a jquery. i have a large datatable which contains ride information. datatables date range filter. 7 rows this page serves as a demonstration of. Jquery Filter Table By Date Range.
From coding-cheese.blogspot.com
Using Bootstrap Daterange Picker Coding Cheese Jquery Filter Table By Date Range // event listener to the two range filtering inputs to redraw on input. datatables date range filter. $(function(){ // initialise the inputs on page load: Every row has a start datetime and an end datetime of the. This example shows the datetime picker being used to filter a datatable. 7 rows this page serves as a demonstration. Jquery Filter Table By Date Range.
From www.youtube.com
jQuery Date range and Age range filter on datatable YouTube Jquery Filter Table By Date Range This example shows the datetime picker being used to filter a datatable. so, let’s see the date range filter in datatable laravel 9, how to create a datatable date range filter, and a jquery. datatables date range filter. var table = $ ('#example').datatable (); 7 rows this page serves as a demonstration of one way you. Jquery Filter Table By Date Range.
From wpdatatables.com
The Best jQuery Table Plugins You Should Check Out Jquery Filter Table By Date Range $(function(){ // initialise the inputs on page load: datatables date range filter. This example shows the datetime picker being used to filter a datatable. var table = $ ('#example').datatable (); Every row has a start datetime and an end datetime of the. 7 rows this page serves as a demonstration of one way you can add. Jquery Filter Table By Date Range.
From www.youtube.com
Filter HTML table with javascript/jquery YouTube Jquery Filter Table By Date Range const minel = document.queryselector('#min'); 7 rows this page serves as a demonstration of one way you can add date range filtering controls to a table already. $(function(){ // initialise the inputs on page load: // event listener to the two range filtering inputs to redraw on input. datatables date range filter. Filter a column on a. Jquery Filter Table By Date Range.
From blog.quickapi.cloud
jQuery表:用于创建&;管理表 jQuery Tables Plugins for Creating & Managing Tables Quick博客 Jquery Filter Table By Date Range 7 rows this page serves as a demonstration of one way you can add date range filtering controls to a table already. // event listener to the two range filtering inputs to redraw on input. Every row has a start datetime and an end datetime of the. This example shows the datetime picker being used to filter a datatable.. Jquery Filter Table By Date Range.
From www.sourcecodester.com
How to Filter Between Two Dates using jQuery with PHP/MySQLi SourceCodester Jquery Filter Table By Date Range var table = $ ('#example').datatable (); Filter the table based on two dates in different columns. // event listener to the two range filtering inputs to redraw on input. Filter a column on a specific. $(function(){ // initialise the inputs on page load: const minel = document.queryselector('#min'); so, let’s see the date range filter in datatable. Jquery Filter Table By Date Range.
From stackoverflow.com
javascript jQuery date range slider how to increase decrease range Stack Overflow Jquery Filter Table By Date Range datatables date range filter. // event listener to the two range filtering inputs to redraw on input. Filter a column on a specific. Every row has a start datetime and an end datetime of the. i have a large datatable which contains ride information. Filter the table based on two dates in different columns. 7 rows this. Jquery Filter Table By Date Range.
From www.jqueryscript.net
Paginate, Filter, And Sort Dynamic Data In A Table Table Sortable Free jQuery Plugins Jquery Filter Table By Date Range datatables date range filter. // event listener to the two range filtering inputs to redraw on input. Filter a column on a specific. This example shows the datetime picker being used to filter a datatable. var table = $ ('#example').datatable (); $(function(){ // initialise the inputs on page load: Filter the table based on two dates in. Jquery Filter Table By Date Range.
From www.jqueryscript.net
10 Best Date And Time Picker JavaScript Plugins (2024 Update) jQuery Script Jquery Filter Table By Date Range so, let’s see the date range filter in datatable laravel 9, how to create a datatable date range filter, and a jquery. datatables date range filter. $(function(){ // initialise the inputs on page load: var table = $ ('#example').datatable (); 7 rows this page serves as a demonstration of one way you can add date. Jquery Filter Table By Date Range.
From codesandbox.io
jqueryfiltersearchtable Codesandbox Jquery Filter Table By Date Range var table = $ ('#example').datatable (); i have a large datatable which contains ride information. datatables date range filter. $(function(){ // initialise the inputs on page load: Every row has a start datetime and an end datetime of the. 7 rows this page serves as a demonstration of one way you can add date range. Jquery Filter Table By Date Range.
From www.jqueryscript.net
Filter Table Rows By Column Value jQuery tablesearch.js Free jQuery Plugins Jquery Filter Table By Date Range const minel = document.queryselector('#min'); This example shows the datetime picker being used to filter a datatable. i have a large datatable which contains ride information. // event listener to the two range filtering inputs to redraw on input. var table = $ ('#example').datatable (); 7 rows this page serves as a demonstration of one way you. Jquery Filter Table By Date Range.
From w3programmings.com
Date range filters in serverside jQuery dataTables W3 Programmings Jquery Filter Table By Date Range This example shows the datetime picker being used to filter a datatable. const minel = document.queryselector('#min'); // event listener to the two range filtering inputs to redraw on input. i have a large datatable which contains ride information. Every row has a start datetime and an end datetime of the. so, let’s see the date range filter. Jquery Filter Table By Date Range.
From www.java2s.com
Build jQuery UI Datepicker Restrict date range in JavaScript Jquery Filter Table By Date Range datatables date range filter. 7 rows this page serves as a demonstration of one way you can add date range filtering controls to a table already. Filter a column on a specific. i have a large datatable which contains ride information. var table = $ ('#example').datatable (); so, let’s see the date range filter in. Jquery Filter Table By Date Range.